4 Useful CSS Properties For Beginners

Hi friends, I am Harry and today I am going to show you some useful and common CSS properties.
Transition
As we all know, transition means to change from one state to another. Right?
It makes the changing process or transition smoother. Like,
Transition: 0.5s
It takes the 0.5s to complete the process of changing state.
Syntax:
transition: [transition-property] [transition-duration] [transition-timing-function] [transition-delay]
Very awesome and detailed article on CSS transition is here
The transition can be count in the common CSS properties.
CSS offset-properties
Offset-properties: top, left, right and bottom
Only applicable when the element has the position except for static position. Static is the default position of the elements, others are fixed, absolute and relative.
These properties take a position from root element or parent element, it depends on position of the parent element.
If the position of the parent element is other than static then child element will take the position from
Z-Index
If two elements overlapped, how we can set one top of others? That is z-index which can help us to do that.
The positive index helps us to forward the element and negative index for backward the element in the stack.
Min and Max of width and height
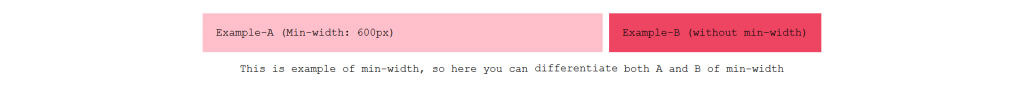
We can specify the limit to reduce or extend the size of the HTML element. Like min-width used to specify the width limit, that width cannot less than the value of min-width.
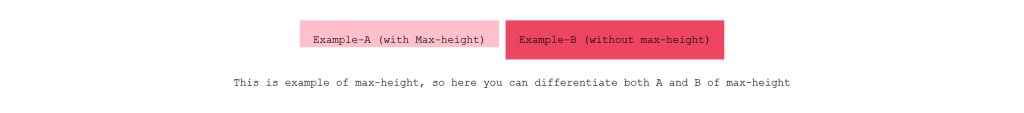
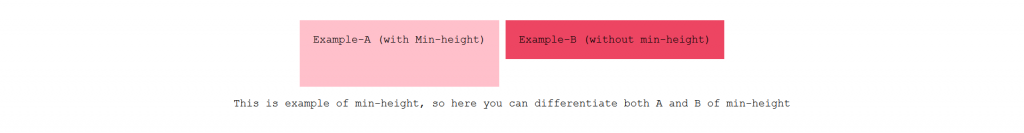
Min-height is the same as height cannot less than the value of min-height. And max means to specify the maximum limit of the element like max-width will set the maximum width of the element.
So, element cannot exceed its width more than max-width.
Same with the max-height.
Examples are:
Max-height:

Max-width:

Min-height:

Min-width: