Angular Material Design with Ionic 4

If you have been used angular material design for your web apps you might know how awesome it is. So, today I am going to use angular material design with ionic 4.
Before get started, Following should be installed:
Prerequisites
For this tutorial, I am going to create a new ionic project but you can also proceed with your existing project.
Start a project
To create new project run the following command:
ionic start project-name
Select the starter template, here I choose blank

After project created, change the directory to the project directory.
cd project-name
To test the app, run the following command:
Ionic serve
And the output will be:
Angular material installation
Now, it’s time to work with angular material.
There is two way to install angular material via npm and via ng (angular cli).
The difference is when we use npm, we need to update the all required files like app.module.ts, angular.json and with angular cli we don’t need to do anything, every required file will be updated automatically.
Now run the following command:
ng add @angular/material
If you face following issue
‘ng’ is not recognized as an internal or external command, operable program or batch file.
It means you don’t have angular cli installed yet.
Angular cli installation
Run the following command to install the angular cli.
npm install -g @angular/cli
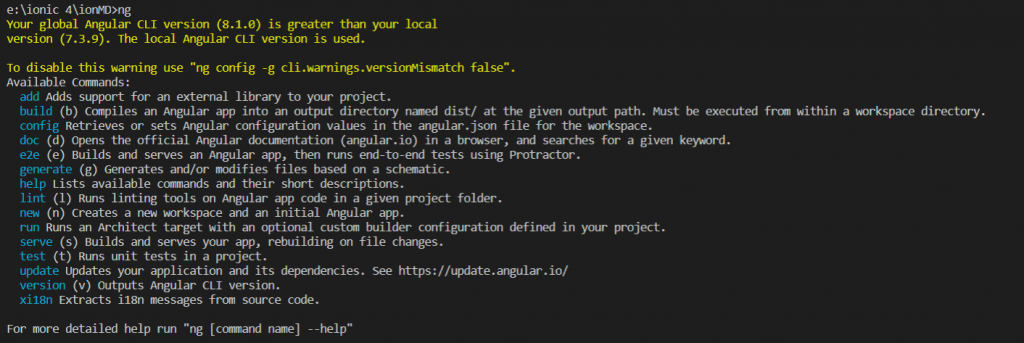
To test the installation, type ng in your terminal or command prompt
it will show something like this:

Now you are ready to install the angular material, run the following command:
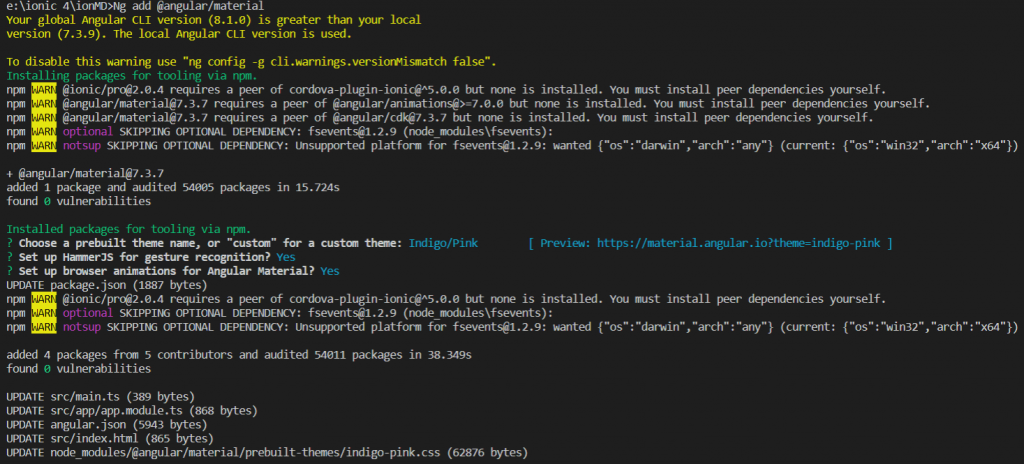
ng add @angular/material
- Choose a prebuilt theme name, here I am using Indigo/Pink
- Set up HammerJS for gesture recognition? Yes
- Set up browser animations for Angular Material? Yes

The BrowserAnimationsModule automatically imported in app.module.ts you can check it.
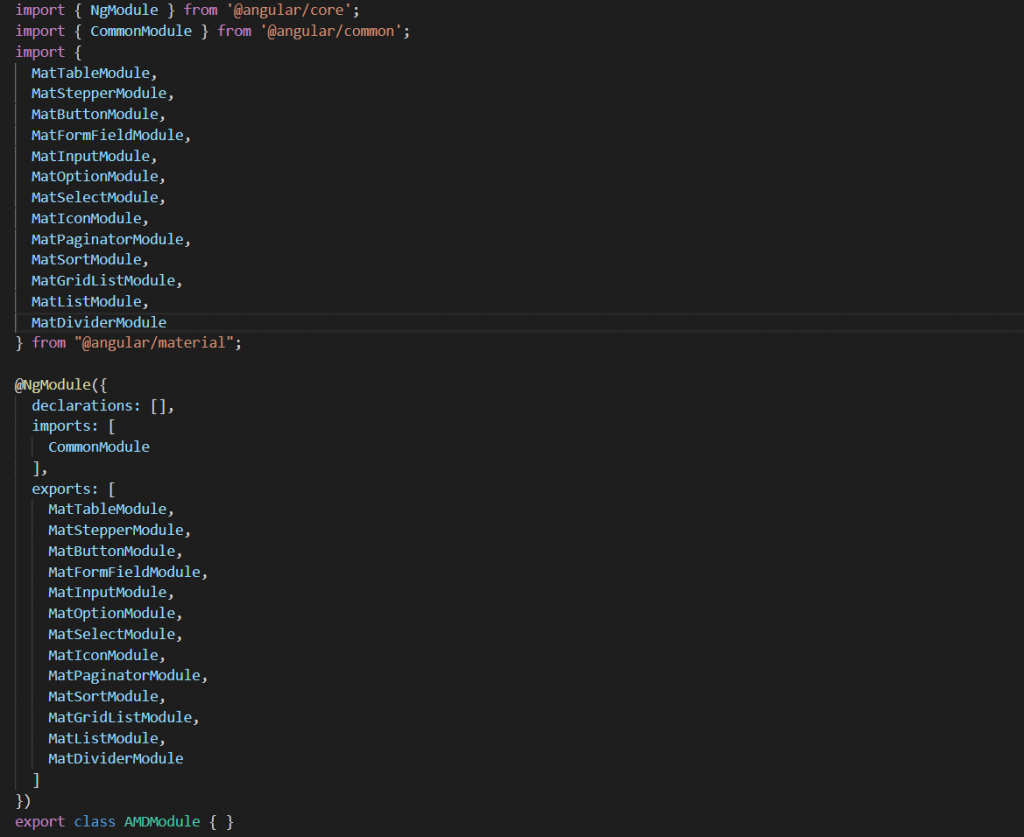
Import required angular material modules
Normally, we import individual modules and use where we want. But the best approach is to import all required components into a
To create the module run the following command with the
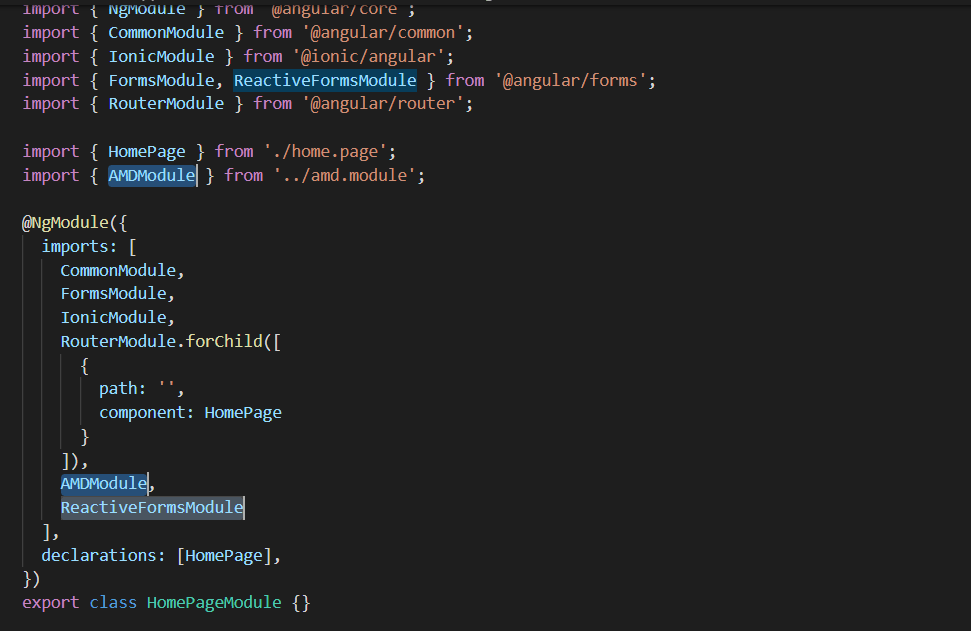
Import and export all the required angular modules in this module, like this

Start using angular materials
Now, that’s it. We just need to import this module, where we want. Like I have

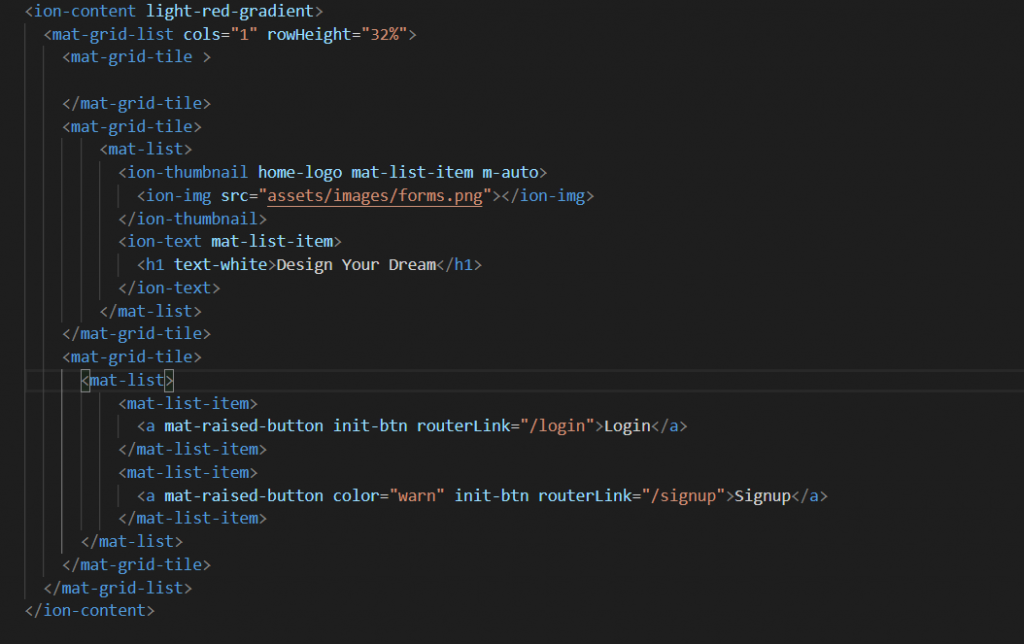
And the HTML is

I have done some CSS also.

Get source code
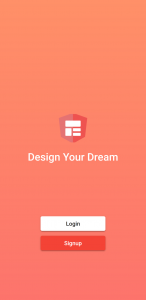
Boom !! the final output is.







1 thought on “Angular Material Design with Ionic 4”