CORS Issue With Ionic Apps [Solved]

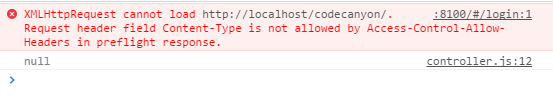
So, you are working with Ionic and are using the REST API but are facing the following problem. Which is CORS issue with ionic apps?
Today we will discuss the solution of the ionic CORS issue, not only with ionic apps but with any other angular projects also.

Most of the time this error comes with the browser only. But if you face ionic cors error on device also, you can follow the below methods.
Do you know what is CORS and why ionic CORS error bother us?
Let’s walk through it
What is the Ionic CORS issue?
CORS stands for cross-origin resources sharing in which origin means a host like example-a.com.
Cross-origin means two different origins like example-a.com and example-b.com and resources sharing means to share data or other content between these origins.
So, now for security purpose browser does not allow the external origin to share the resources that’s why above error you have seen.
For more details about CORS read this https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
Now, how to solve this problem.
On Localhost
Like you have run the following command
Ionic serve
And then localhost is started up with a port number something like this:
http://Localhost:8100and this time your origin is localhost:8100
To get access of data of localhost:8100 by other than this host, need a CORS preflight request.
What is the preflight request?
When a web application trying to make a cross-origin request, it sends preflight request first.
The preflight request needed to know that if the external origin supports CORS or not.
For example, a POST request to an example_b.com with Content-Type of application/json. The preflight request would be:
OPTIONS / HTTP/1.1 Host: example-b.com Origin: http://localhost:8100 Access-Control-Request-Method: POST Access-Control-Request-Headers: Content-Type
If the server is CORS enabled, the server will then respond to this preflight with which origins, methods, and headers are allowed by using the Access-Control-Allow-origin, methods and headers:
HTTP/1.1 200 OK Access-Control-Allow-Origin: http://localhost:8100 Access-Control-Allow-Methods: GET, POST, OPTIONS Access-Control-Allow-Headers: Content-Type
If the server is CORS disabled, the request will be blocked by the browser and an ionic cors error will be shown in the console. Otherwise, the request will be made after the preflight.
5 Useful VS-Code extensions for angular or ionic apps read more
Ionic cors issue solution
CORS Disabling by Browser Extension
Chrome and other browser allow us to disable CORS by using their extensions. But CORS used for security reason so, it is not advisable to use browser extensions to disable the CORS.
To know more about CORS read this https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
Server configuration for Access-Control-Allow-Origin ionic 4 and ionic 5
Exactly how you enable CORS depends on your server. In general, you need to add a header to the server response that looks like this:
Access-Control-Allow-Origin: * Or Access-Control-Allow-Origin: ‘http://example-a.com’
Ionic 4, 5 proxy CORS configuration
We can modify proxies’ array to bypass the ionic 4, ionic 5 proxy CORS issue. To do this open ionic.config.json locate in the root directory of your ionic project with VS-code or your favourite code editor.
Edit like the following:
{
"name": "myapp-example",
"app_id": "app_id",
"v2": true,
"typescript": true,
"proxies": [{
"path": "/api",
"proxyUrl": "http://example_b.com"
}]
}
Other arrays should remain the same in the ionic.config.json.
The proxyUrl should contain the server you want to connect to, which presents the CORS issues.
the path is what we are going to use inside our Ionic project to send requests to the target server.
Now, change the base of all APIs to the path that is mentioned in ionic.config.json.
Additional server
The additional server is a simple approach to handle the ionic CORS issue. With this method, you need an alternate server with CORS to enable.
Then you can request to this server and this server will send the request to the targeted server and then send response back.
The response should be with required CORS headers.
Downgrade to UIWebView
As we all know ionic use a webView to show the application and UIWebView is an old webView which is now upgraded to WKWebView.
The point is that UIWebView does not force to use CORS but WKWebView does.
Now, you can downgrade to UIWebView to avoid ionic CORS issue but it will sacrifice with the performance which is much better in WKWebView.
Native plugin
The native HTTP plugin helps us to fix the ionic CORS issue but it doesn’t work with the browser. So, we need to test our app with the simulator or real device.
This plugin uses the native code to send the request outside the browser. Native plugin is best to deal with ionic cors error on device.
So, you can use set conditions to check the platform. If the platform is cordova then use native plugin otherwise httpclient will be fine for browsers.
if ( this.platform.is('cordova') ) {
// use native plugin here
} else {
// use http
}
External plugin
Next tip to solve ionic CORS error is to use external plugin ionic-native-http-connection-backend. This library works with backend to fix the CORS issue.
Please note this library will not work with third-party APIs.
How it works:
- The library provides a HttpBackend interface for Angular’s HttpClient
- This HttpBackend interface tries to use @ionic-native/http whenever it is possible (= on the device with an installed plugin)
- If HttpBackend finds it impossible to use @ionic-native/http, it falls back to standard Angular code (HttpXhrBackend, which uses XmlHttpRequest)
This strategy allows developers to use Angular’s HttpClient transparently in both environments: Browser and Device
For more explanation read this https://stackoverflow.com/questions/52801705/ionic-4-cors-issue-on-mobile-device.





1 thought on “CORS Issue With Ionic Apps [Solved]”