Ionic 5 scroll to top or bottom button | Go to top button

Today we are going to discuss about the ionic scroll to top or bottom button or go to top button.
Some time with a large list of data, we want a button to quickly scroll our page to the top like in websites.
We will build the go to top button or ionic scroll to top button like this,
- Show the button when page scrolled more than view-port height or specified height.
- Hide the button when page scrolled less than the view-port or specified height.
- Button Scrolling speed to move from bottom to top.
So, it is quite easy task.
Read Also : Angular Material Design With Ionic 4
Let’s start,
First thing is to understand the ion-content component of ionic. The ion-content basically provide the simple wrapper for other ionic components and content area with lot of useful methods and events.
Following are the simple steps to achieve the go to top button,
Enable Scroll Events
First step is to achieve the go to top button or scroll to top or bottom button is the scroll-events property of ion-content. This property allows ion-content to listen the scroll events like scroll-start, scroll-end and apply scroll methods to scroll the page to the particular position of the page.
<ion-content [scrollEvents]="true">
ViewChild Decorator
Get the ion-content component by using ViewChild decorator into our typescript file.
ViewChild(IonContent) content: IonContent;
Import Platform
Import the platform to get the viewport height.
import { IonContent, Platform } from '@ionic/angular';
Show/Hide the Go To Top Button
Create a Boolean variable to show and hide the go to top button.
backToTop: boolean = false;
Enable ionScroll Event
Add the ionScroll event to the ion-content component.
<ion-content [scrollEvents]="true" (ionScroll)="getScrollPos($event.detail.scrollTop)">
Get the Scrolling Position
Define the method to get the scrolling position of the page.
getScrollPos(pos: number) {
if (pos > this.platform.height()) {
this.backToTop = true;
} else {
this.backToTop = false;
}
}
Scrolling Speed
Specify the go to top method with scrolling speed.
gotToTop() {
this.content.scrollToTop(1000);
}
Design Scroll To Top Button
It’s time to design the go-to top button and add the click event to use go to the top method.
HTML
<div class="back-to-top-btn" *ngIf="backToTop" (click)="gotToTop()"> <ion-icon name="chevron-up-outline"></ion-icon> </div>
CSS
.back-to-top-btn {
background: #000000;
position: fixed;
border-radius: 50%;
width: 30px;
height: 30px;
color: #fff;
display: flex;
justify-content: center;
align-items: center;
left: 50%;
transform: translateX(-50%);
bottom: 65px;
z-index: 999;
}
Design Scroll To Bottom Button
For ionic scroll to bottom button you just need another button like we have designed for go to top button. We will show this button when backToTop : false and we will hide this go to bottom button when backToTop: true
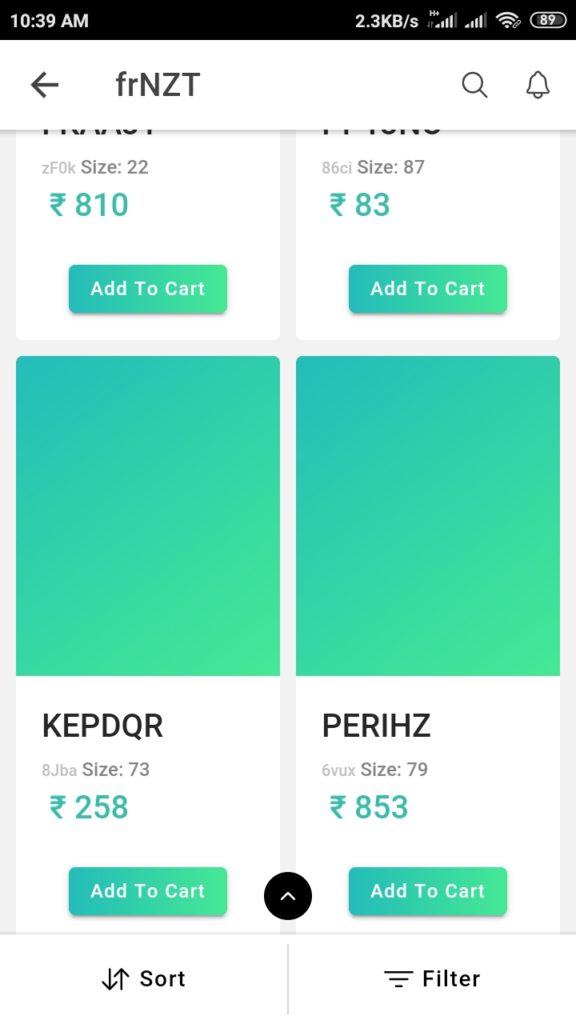
Final output

That’s it, This is the tutorial about ionic scroll to top or bottom button. If you have any query please let me know in the comment section below.





1 thought on “Ionic 5 scroll to top or bottom button | Go to top button”