Ionic 4 Chat App with Firebase

Disclaimer: This is a simple ionic 4 chat app with firebase for fun only.
Objective: This is ionic based chat app with firebase. There are two authorities one is admin and second is user. User can chat only with admin and admin can chat with all users of the app.
Clone from GitHub
git clone https://github.com/SATPAL-BHARDWAJ/ionic-messenger-firebase.gitCreate account with firebase
- Login with firebase console
- Get the google-service.json file and upload it to the root directory of the project.
- Go to the root directory of the project and run following command to install firebase package
npm install firebaseConfiguration
Go to api.service.ts and add following configuration
const config = {
apiKey: "your_api_key",
authDomain: "project_id.firebaseapp.com",
databaseURL: "https://project_id.firebaseio.com",
projectId: "project_id",
storageBucket: "project_id.appspot.com",
messagingSenderId: "sender_id"
};
Build user and admin app
We are using this single code for both user and admin.
User
- Go to config.xml
- change to app id to io.ionic.userMessenger
- go to api.service.ts
- set admin: boolean = false;Then run build command
ionic cordova build androidAdmin
- Go to config.xml
- app id will be io.ionic.adminMessenger
- go to api.service.ts
- set admin: boolean = true;Then run build command
ionic cordova build androidYou can also check our other Ionic related updates here.
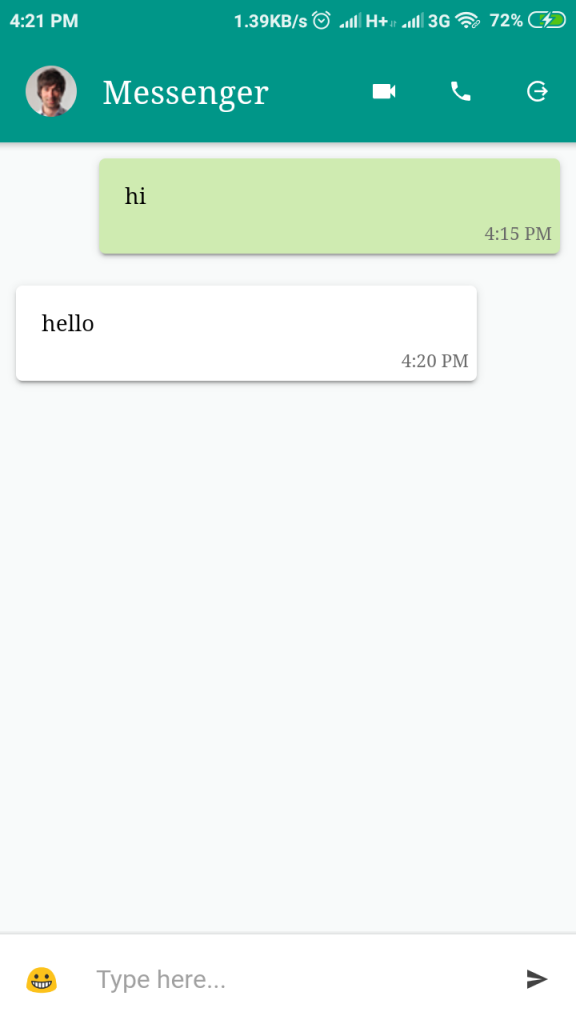
Output
You can subscribe our blog to get the notification of the new version of this app.
If you have any question or suggestion, you can comment below. I really want to hear from you.








admin authentication error
user can easily logged in by their credentials but admin panel says “there is no user record to this identifier the user may have been deleted”
please help
Hi, Vivek
I have mail to you about it. please check your inbox.