Ionic 5 image zoom on the modal, allow pinch to zoom – Example

Hey buddy, a few days ago I implemented an ionic 5 image zoom on the modal. Actually I was working on an eCommerce app and I had the product images slider.
Now, I need to click on any image and zoom it in the modal where again the user can play all the slides and can also zoom each image.
Today we will learn the same thing: ionic 5 image zoom on the modal and also will allow us to zoom by pinch on the image. In the same time user can slide the images means the slider will also be available there.

If you don’t know how to use images slider with Ionic, I have already written about it.
Create pages for ionic zoom images.
To explain this scenario we need the following pages.
- Product details page where we will add the images slider.
- Modal page to zoom the images.
We also have product service where we are maintaining products related data but we are not talking about that here.
Product details page
Let’s start with the product details page. We have all products in our product service in the “items” array. When we click on the single product from the grid list. It will assign the selected product from “items” to “item” in the product service and open the product details page.
Now in the product details page we will use this “productService.item” array of single product details. This array includes another “imgurl” array of images urls. So, this will be the slider on the product details page.
<ion-slides pager="true" [options]="slideOpts" *ngIf="app.productService.item['imgurl'] && app.productService.item['imgurl'].length > 0">
<ion-slide *ngFor="let image of app.productService.item['imgurl']" (click)="openZoomedImage(image)">
<img class="card-img" [src]="image"/>
</ion-slide>
</ion-slides>
And the slider options on the product details typescript file will be something like below.
import { Component, OnInit } from '@angular/core';
import { IonRouterOutlet, ModalController } from '@ionic/angular';
import { ProductZoomPage } from '../product-zoom/product-zoom.page';
import { AppService } from 'src/app/services/app/app.service';
@Component({
selector: 'app-product-details',
templateUrl: './product-details.page.html',
styleUrls: ['./product-details.page.scss'],
})
export class ProductDetailsPage implements OnInit {
// set app banner slides
slideOpts = {
initialSlide: 0,
speed: 400,
loop: true,
autoplay: {
delay: 4000,
disableOnInteraction: false,
}
};
constructor(
public app: AppService,
private modalCtrl: ModalController,
private routerOutlet: IonRouterOutlet
) {
}
async openZoomedImage(img_url: string){
const modal = await this.modalCtrl.create({
component: ProductZoomPage,
cssClass: 'product-zoom-modal',
componentProps: {
imgurl : img_url
},
presentingElement: await this.modalCtrl.getTop()
})
await modal.present();
await modal.onWillDismiss().then((result) => {
console.log('result :>> ', result);
}).catch((err) => {
console.log('err :>> ', err);
});
}
}
As you can see above we have openZoomedImage method and it will help us to open the modal page to zoom the selected image. We are sending a single image url from this page to the modal.
But as you know that we have assigned the product to the “item” array in the product service. So we can call that array on the modal also.
For more zoom options you can check the swiper js docs.
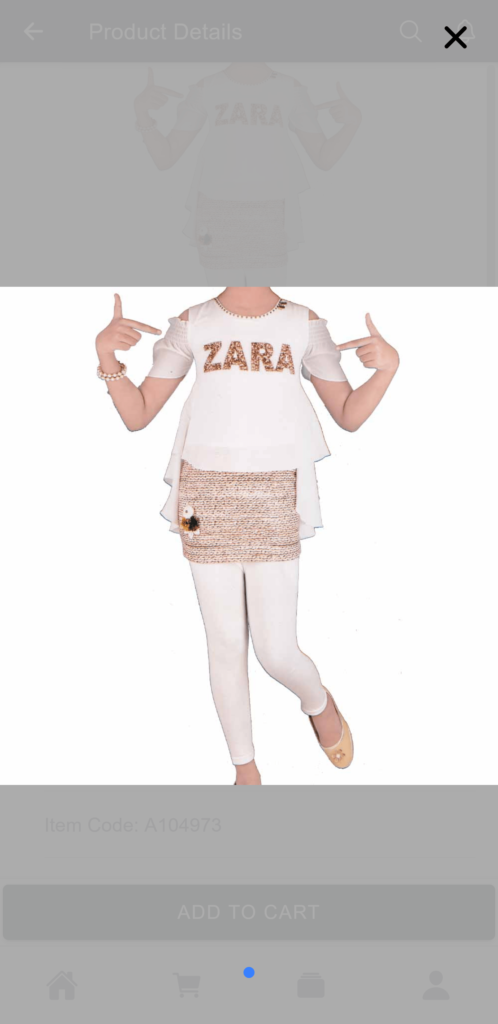
Ionic zoom image modal page
Below is the modal page html content and ionic elements. We have use all images of this single product by using product service.
<ion-content>
<ion-item lines="none">
<ion-icon name="close" slot="end" (click)="dismiss()" style="font-size: 30px; color: #000"></ion-icon>
<!-- <ion-button class="default-btn" slot="end" (click)="dismiss()" layout="icon-only">
</ion-button> -->
</ion-item>
<div class="zoom-box">
<ion-slides pager="true" [options]="slideOpts">
<ion-slide *ngFor="let image of (app.productService.item['imgurl'] || images)">
<div class="swiper-zoom-container">
<img class="card-img" src="{{image}}"/>
</div>
</ion-slide>
</ion-slides>
</div>
</ion-content>
This is the modal page typescript file. We have set the initial slide to the image selected to zoom from the product details page. We can zoom all available images and can slide too.
import { Component, OnInit } from '@angular/core';
import { NavParams, ModalController, IonSlides } from '@ionic/angular';
import { AppService } from 'src/app/services/app/app.service';
@Component({
selector: 'app-product-zoom',
templateUrl: './product-zoom.page.html',
styleUrls: ['./product-zoom.page.scss'],
})
export class ProductZoomPage implements OnInit {
slideOpts = {
initialSlide: 0,
speed: 400,
loop: true,
zoom: {
minRatio: 1,
maxRatio: 3,
toggle: true,
containerClass :'swiper-zoom-container',
zoomedSlideClass: 'swiper-slide-zoomed'
}
};
images: any = [];
constructor(
public navParams: NavParams,
public modalCtrl: ModalController,
public app: AppService
) {
let image = this.navParams.get('imgurl');
this.images.push(image);
this.slideOpts.initialSlide = this.app.productService.item['imgurl'].indexOf(image);
}
ngOnInit() {
}
dismiss() {
this.modalCtrl.dismiss();
}
}
ProductZoomPage.scss
To make the background transparent we are using the following css. We also set some css for zoom box.
ion-content {
--background: none;
}
ion-item {
--background: none;
}
ion-slides {
width: 100%;
}
.swiper-slide img {
width: 100%;
max-width: 100%;
}
.zoom-box {
position: absolute;
height: 90%;
display: flex;
width: 100%;
}
Set some global css
Global css needs to add to your global css file. It will help us to make all modals transparent and we can apply background as per our need.
.product-zoom-modal {
--width: 100%;
//--height: 50vh;
background: rgba(255,255,255,0.9);
}
/* End Modal css */
/* Global modal transparent*/
.sc-ion-modal-md-h {
--background: none;
}
.sc-ion-modal-ios-h {
--background: none;
}
/* End Global modal transparent */
Hope you find this article useful. If you have any query please comment below.




