Mini Birthday Reminder With PHP OOPs [+ Source Code]

Have you finished the basics PHP tutorials?
Are you looking for mini projects based on PHP? Then this mini birthday reminder with PHP project might be interesting for you.
Hi buddies, I am Harry your learning partner and today I have an interesting mini-project ( mini birthday reminder with PHP ) for you. It will hardly take 1 hour to build. So, it will be quick and easy.
In the end, I will give you the source code of this project. So, stay tuned.
What is OOPs?
Read a detailed article on OOPs here.
What we are going to build?
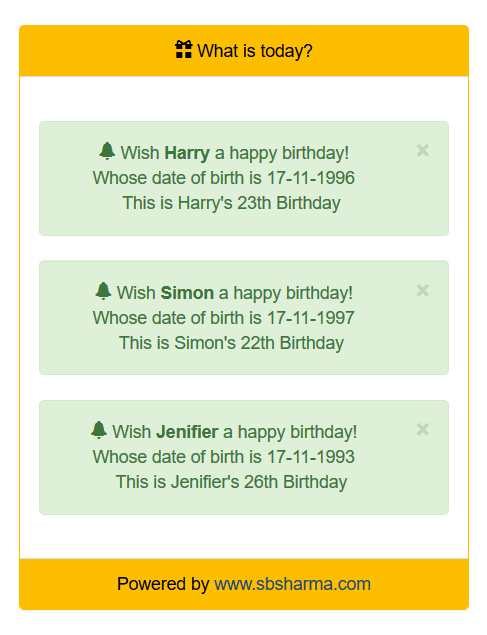
Look at the output, isn’t it looks nice?

What we are going to use?
- PHP OOPs
- Bootstrap
- jQuery
So, let’s dive into it,
Create some layout files
Header and Footer are the two file which we are added here.
The header file is to link external CSS and Js. Footer file is to link and trigger Js.
You can read about the best position of Js file in HTML document, here.
Header
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- Add page icon -->
<link rel="icon" href="assets/icon/sb.png" type="image/png" sizes="16x16" />
<title>Birthday Reminder</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" />
<!-- Latest compiled and minified JavaScript -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script type="text/javascript" src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<!-- Add external css -->
<link rel="stylesheet" href="assets/css/theme.css" />
</head>
<body>
Footer
</body> </html>
Create Birthday Class
<?php
class Birthday {
private $birthDays;
public $today;
public $notifications;
public function __construct() {
$this->today = new DateTime('today');
// for demo purpose we set harry's birthday for every day
$this->birthDays = [
'Harry' => $this->today->format('d-m').'-1991',
'Simon' => '17-11-1997',
'Jenifier' => '17-11-1993',
'Sinrela' => '15-08-1991'
];
$this->notifications = [];
}
public function birthReminder() {
foreach ($this->birthDays as $name => $birthDay) {
$birthDate = new DateTime($birthDay);
if($this->compareDay($birthDate) && $this->compareMonth($birthDate)) {
array_push($this->notifications, [
"age" => $birthDate->diff($this->today)->y,
"name" => $name,
"dob" => $birthDay
]);
}
}
}
protected function compareDay($birthDate) {
return $birthDate->format('d') == $this->today->format('d');
}
protected function compareMonth($birthDate) {
return $birthDate->format('m') == $this->today->format('m');
}
}
Index file
It will connect the all dots like header, footer and age class file also.
We are using include once function instead of include read the difference here.
<?php
include_once('birthdays.php');
$person = new Birthday();
$person->birthReminder();
include_once('layout/header.php');
?>
<div class="container">
<div class="page-header">
<h1>Birthday Reminder <small>(<?= $person->today->format('d-M-Y'); ?>)</small></h1>
</div>
<div class="row">
<div class="col-md-4 col-md-offset-4">
<div class="panel panel-default theme-color mt-1">
<div class="panel-heading theme-color text-center"> <span class="glyphicon glyphicon-gift"></span> What is today?</div>
<div class="panel-body">
<?php if(count($person->notifications) > 0) { ?>
<?php foreach($person->notifications as $notification) { ?>
<div class="alert alert-success alert-dismissible text-center mt-1" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="glyphicon glyphicon-bell"></span>
<?php
if(isset($notification['name'])){
echo 'Wish <strong>'.$notification['name'].
"</strong> a happy birthday! <br/> Whose date of birth is ".$notification['dob'].
'<br/> This is '.$notification['name']."'s ".$notification['age']."th Birthday";
}
?>
</div>
<?php } ?>
<?php } else { ?>
<div class="alert alert-danger text-center mt-1" role="alert">
<?= 'Today is '.$person->today->format('d-m-Y')." ! <br/> Nothing else"; ?>
</div>
<?php } ?>
</div>
<div class="panel-footer theme-color text-center">
Powered by
<a class="link-color" href="https://sbsharma.com" target="_blank">www.sbsharma.com</a>
</div>
</div>
</div>
</div>
</div>
<?php
include_once('layout/footer.php');
?>
Assignment for you
You can modify this project as you want. Like you can connect it with Database and add a section to set the birth dates.
It can be like an Event-based reminder or something else.
Get source code
Click on below button to get the source code of this project.
Sum-up
This layout strategy will also help you to integrate the pre-built theme with PHP and its frameworks. So, understand carefully.
Obviously bootstrap helps us to minimize our custom CSS, that’s why we have used it.
That’s it.
Start your local server if you are working on local and test your code.
If you face any kind of issue or found any bug in the above code then please feel free to comment. I always eager to solve problems and learn new things.





How to connect my mysql database
I strongly recommend you to follow this to learn about mysql https://www.w3schools.com/php/php_mysql_connect.asp