How to Replace innerHTML of a Div using jQuery ? (Solved codepen)

Today we are going to replace the innerHTML of a div using jQuery. Actually we have a lot of ways to achieve this.
But it depends on our scenario, what kind of solution will be perfect to replace the innerHTML of a div using jQuery.
“We are going to discuss one solution today but If you want to know others too, please let me know in the comment section below.”
Live Solution

We have a codepen solution for this here.
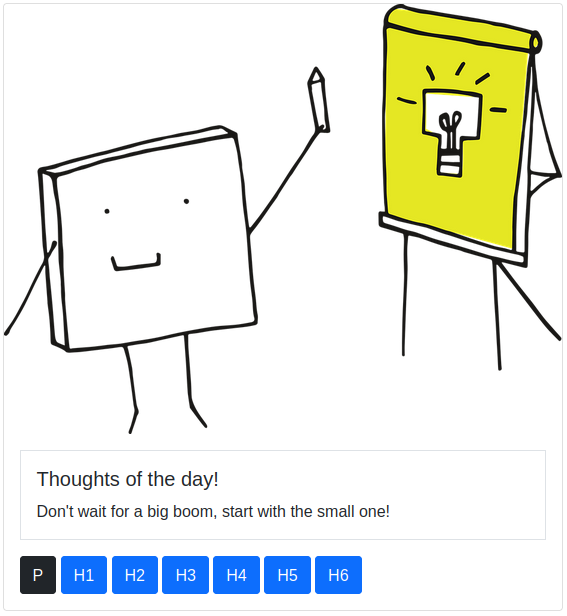
When we click on the action buttons given below the today’s thought section, it will simply apply the button action to the thought text. Like if we click on the h1 button, it will replace the innerHTML of a div (class card-text-js) with h1 tag and the same text.
Read Also : Clone an element using jquery with unique attributes.
Let’s go through the code.
Create the html page
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>How to Replace innerHTML of a Div using jQuery</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.0.2/css/bootstrap.min.css"
integrity="sha512-usVBAd66/NpVNfBge19gws2j6JZinnca12rAe2l+d+QkLU9fiG02O1X8Q6hepIpr/EYKZvKx/I9WsnujJuOmBA=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"
integrity="sha512-894YE6QWD5I59HgZOGReFYm4dnWc1Qt5NtvYSaNcOP+u1T9qYdvdihz0PPSiiqn/+/3e7Jo4EaG7TubfWGUrMQ=="
crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.0.2/js/bootstrap.min.js"
integrity="sha512-a6ctI6w1kg3J4dSjknHj3aWLEbjitAXAjLDRUxo2wyYmDFRcz2RJuQr5M3Kt8O/TtUSp8n2rAyaXYy1sjoKmrQ=="
crossorigin="anonymous" referrerpolicy="no-referrer"></script>
</head>
<body>
<div class="container">
<div class="card mt-5 m-auto" style="width: 35rem;">
<img src="pixel-cells-3976295_1280.png" class="card-img-top" alt="...">
<div class="card-body">
<div class="border p-3 mb-3">
<h5 class="card-title"> Thoughts of the day! </h5>
<div class="card-text-js">
<p class="card-text"> Don't wait for a big boom, start with the small one! </p>
</div>
</div>
<div class="action-buttons">
<button class="btn btn-dark" data-value="p"> P </button>
<button class="btn btn-primary" data-value="h1"> H1 </button>
<button class="btn btn-primary" data-value="h2"> H2 </button>
<button class="btn btn-primary" data-value="h3"> H3 </button>
<button class="btn btn-primary" data-value="h4"> H4 </button>
<button class="btn btn-primary" data-value="h5"> H5 </button>
<button class="btn btn-primary" data-value="h6"> H6 </button>
</div>
</div>
</div>
</div>
<script>
// paste script here
</script>
</body>
</html>
JQuery to replace innerHTML of a card-text div
var thought_text = 'card-text';
$('.action-buttons').on('click', 'button', function () {
var parent = $(this).closest('.action-buttons');
var card_text_group = $(`.${thought_text}-js`);
var getText = card_text_group.find(`.${thought_text}`).text();
var tag = $(this).data('value');
card_text_group.html(`<${tag} class="${thought_text}">${getText}</${tag}>`);
parent.find('button').removeClass('btn-dark').addClass('btn-primary');
$(this).removeClass('btn-primary').addClass('btn-dark');
})
As we have created a group of action buttons (class action-buttons). So, we can set the listener to these buttons. Once a user clicks on one of the buttons, it will keep the thought text to a variable called getText.
Next, it will get the tag from the data attribute of the button to apply as new html. Then it will add the getText value to this new html and add this html to the card text group with the help of html() jQuery method.
Hope you find this article useful.




