Simple pixabay image gallery with jQuery

Today, I am going to create a simple pixabay image gallery with jQuery. I will share the whole source code at the end of this article.
Prerequisites
- HTML
- CSS
- Basic JavaScript & jQuery
We have used async and await to make the pixabay api call easy and it will look like a synchronous call. We will load the images to the gallery with each api call.
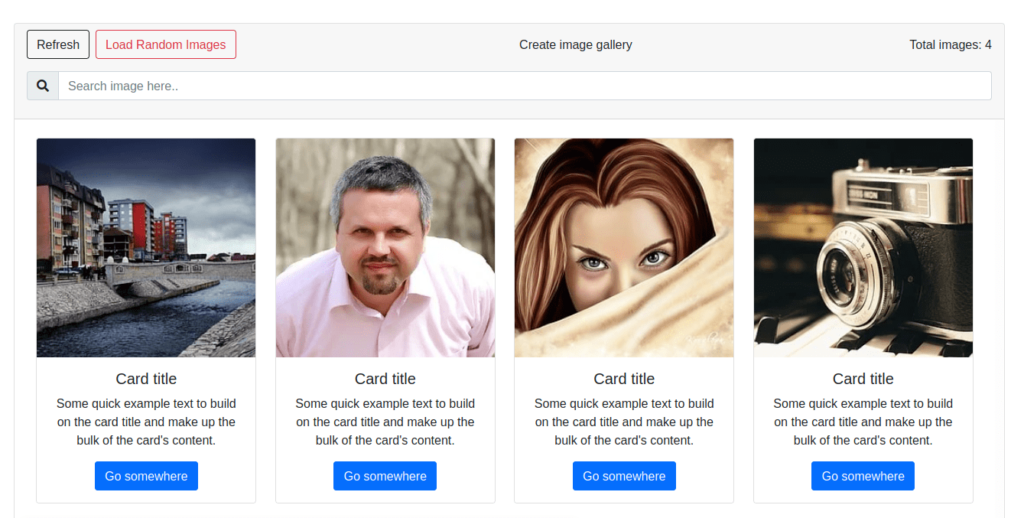
You can load more images to this gallery by clicking on the load images button. Refresh button enables us to refresh the gallery and remove all images.
You are free to customise and use this source code of a simple image gallery with jQuery.
We have also added the images count at the top right corner. It will increase the counter as we load the images from pixabay.
Users can search the images from pixabay and it will load some images of that query. For this we have added a search box and it will submit by pressing enter key over there.
Type your query in the search box and press enter it will load the images from pixabay to our gallery.
Click on load random images button and it will load recent 4 images.
I will update this article if I change anything in this small image gallery project.
If it doesn’t load the images, try to use your own pixabay api key.

This is a simple image gallery with jQuery and it has these minimal features which you can extend as you want.
Hope you find this article useful, If so please share it with your friends. Don’t forget to comment your suggestions or queries. It will help us to grow together.




