Bootstrap or any js Datepicker with Laravel – Livewire [Solved]

How to use bootstrap-datepicker with Laravel Livewire? Because it is not able to update the livewire model when date is selected from datepicker. Today we are going to solve this.
Hey, guys
Few days back, I needed to use bootstrap-datepicker with my Laravel-Livewire site. But it doesn’t allow me to update the livewire model when the date is selected.
Let’s dive into it.
Install Laravel 8 with composer
Install laravel 8 with composer.
composer create-project laravel/laravel hello-world-app
Then change the directory like below, and serve the application.
cd ./hello-world-app
php artisan serve
Install Livewire with composer
Now, let’s install the livewire with the following command.
composer require livewire/livewire
Done, you have finished the all required setup.
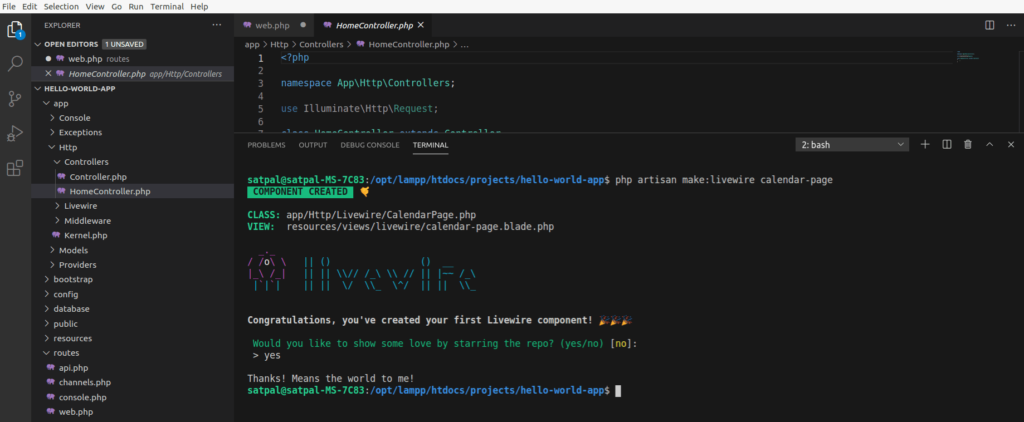
Now run the below command to create your first livewire component.
php artisan make:livewire calendar-page
It will add two files to the following directories.
App\Http\Livewire\CalendarPage.php
resources/views/livewire/calendar-page.blade.php
Create the controller
Let’s create the controller to manage our routes.
php artisan make:controller HomeController
Now open the controller and add the below method.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class HomeController extends Controller
{
public function calendar() {
return view('calendar');
}
}
Create the view file
Now create the view file called calendar.blade.php in the views.
Open the calendar.blade.php and add below html boilerplate.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/css/bootstrap-datepicker.standalone.min.css" integrity="sha512-TQQ3J4WkE/rwojNFo6OJdyu6G8Xe9z8rMrlF9y7xpFbQfW5g8aSWcygCQ4vqRiJqFsDsE1T6MoAOMJkFXlrI9A==" crossorigin="anonymous" />
<title>Hello, world!</title>
@livewireStyles
</head>
<body>
@livewire('calendar-page')
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/js/bootstrap-datepicker.min.js" integrity="sha512-T/tUfKSV1bihCnd+MxKD0Hm1uBBroVYBOYSk1knyvQ9VyZJpc/ALb4P0r6ubwVPSGB2GvjeoMAJJImBG12TiaQ==" crossorigin="anonymous"></script>
@livewireScripts
</body>
</html>
Add the route
Open the routes/web.php and add a new route there.
<?php
use App\Http\Controllers\HomeController;
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
Route::get('/calendar', [HomeController::class, 'calendar'])->name('calendar');
Problem with Bootstrap datepicker and Livewire component
Go to the livewire component view file livewire/calendar-page.blade.php
<div>
<div class="container mt-5">
<div class="row">
<div class="col-4 offset-4">
<div class="form-group">
<label for="datepicker">Choose date</label>
<div class="input-group date" data-provide="datepicker">
<input type="text" class="form-control" wire:model='selected_date'>
<div class="input-group-addon">
<span class="glyphicon glyphicon-th"></span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
As you can see I am using the livewire model selected_date to get the date from bootstrap datepicker. But it will not update the value of this model after selecting the date from the calendar. Because it actually does not directly enter the value to this input field. Bootstrap datepicker uses javascript to get the date from the calendar and fill into this input field.
How to get the date from bootstrap datepicker to Livewire component?
Then I have used the below trick.
<div>
<div class="container mt-5">
<div class="row">
<div class="col-4 offset-4">
<div class="form-group">
<label for="datepicker">Choose date</label>
<div class="input-group date" data-provide="datepicker">
<input type="text" class="form-control"
onchange='Livewire.emit("selectDate", this.value)'
>
<div class="input-group-addon">
<span class="glyphicon glyphicon-th"></span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Now, on change of the value of this date input I am emitting the livewire event. It will update the value of the livewire model like below.
<?php
namespace App\Http\Livewire;
use Livewire\Component;
class CalendarPage extends Component
{
public $selected_date;
protected $listeners = ["selectDate" => 'getSelectedDate'];
public function render()
{
return view('livewire.calendar-page');
}
public function getSelectedDate( $date ) {
$this->selected_date = $date;
}
}
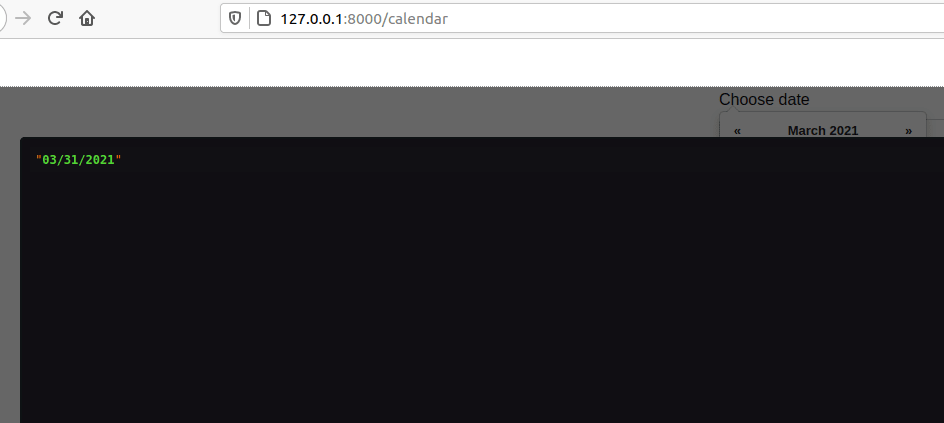
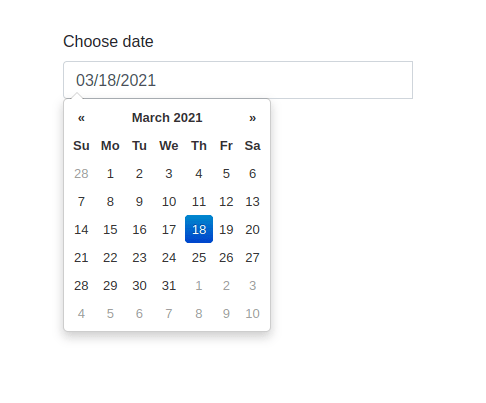
Now go to the browser and type the route.
http://127.0.0.1:8000/calendar
Here is the output.

If I try to dd() the date, it will be something like below.
Hope you will find this tutorial useful. If so, please don’t forget to comment and share this post with your friends.